Hello dosto aap log kaise ho mai asa karta hu ke aap log thik honge to chalte hai apne topic par aaj ka hara topic kafi interesting hai aaj mai aap ko Blogger ke Custom Page Not Found 404 Error setting ke bare me is ko aap kaise set kar sakte ho jaise ki ham jante hai agar hamare Website ke URL galat type karne par ek massage show karta hai jis me likha hota hai Page Not Found ye problem sabhi ke samne ata hai chahe aap ka blogpost me bana blog ho ya WordPress me bana website ya blog ho. Sabhi tarah ke blog ya website ke sath ye problem hota hai or ye SEO ke hisab se Negative impact dalti hai. Lekin aap is problem ko apne blog se hamesa hamesa ke liye khatam karne me mai aap ki madat karunga ok to sab se pahle aap ko apne Blogger blog me ek setting karni hogi ye setting karne mai aap ko is post me bataunga or ye setting ham is liye karte hai agar aap ke Visitor aap ke website ya blog ka url galat dalta hai to us ke samne ek page show hojayega or aap ke Visitor ko pata chal jayega ki wo jo page khoj raha hai wo hai hi nahi or wo waha se aap ke home page par nahi ja sakega ye setting karne par wo aap ke website ya blog ke home page par ja sakta hai ya automatically aap ka blog redirect ho jayega home page par to aap is post ko step by step pare or flow kijye
 |
| Blogger Blog me Custom Page Not Found ki Settings Kaise Kare | Blogger me custom redirects Error 404 Setting kaise kare |
Ye Bhi Pare – Blogger me Blog kaise banate hai Free me
Also Read: https://goo.gl/98ozWk
Custom Page Not Found settings kyo kare ?
Agar aap ka Blogpost me Blog hai or aap ne abhi ta Custom Page Not Found 404 Error set nahi kiya hai to aap ise jitna jaldi set kar le to aap ke Blog ke liye sahi hoga kiyu ki jab koi Visitor aap ke site par visit karega or wo jo page dhunndega jo aap ke Blog par maujud hi nahi hai to wo Visitor yahi samjhe ga ki aap ka website nahi khulta hai ya sahi trike se work nahi karta hai or aap ke Visitor ko problem hoti hai or Aap ke blog ke SEO par bhi bura asar parta hai.
Agar ham apne blog me Custom Page Not Found 404 Error ko set kar dete hai to jab koi Visitor hamare blog par ata hai or wo galti ye koi aisa page kholna chahta hai jo hamare blog me nahi hai to jo hamne Custom Page Not Found 404 Error set kar rakha tha to wahi page Show karega or wo page automatically aap ke Visitor ko home page me par le kar Chala jayega is ka matlab ye hai ki jo page aap ke Blog me show nahi karega to khuch hi seconds me aap ke hom Page par ajayega.
Or agar aap chahte ho to is Condition me Visitor ke liye kuch massage dena chahte ho to wo bhi yaha par aap set kar sakte hai.
Also Read: https://goo.gl/98ozWk
Blogger me custom redirects Error 404 Setting kaise kare?
Apne Blogger Blog me Custom Page Not Found Kaise Set Kare ?
Agar aap chahte hai ki apne Blogpost me bane BLOG me ise set karne ke liye aap niche lage Screenshot ko dekh kar samajh sakte hai
( i ). Sabse pahle aap ko apne Blogger ke Dashboard ko open kar lena hai
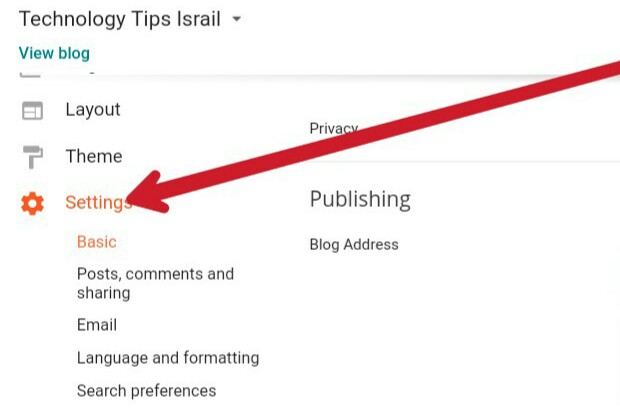
- Settings par jana hai or us par click kare
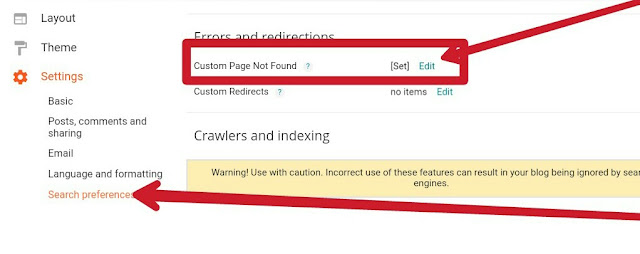
- Uske bad aap ko niche dikhega Search Preference par click karna hai.
- Ab aap ko Errors and Redirections ke niche likha hoga Custom Page Not Found ke samne not set dikhega uske bagal me Edit par aap ko click karna hai.
Ye bhi pare – Blogger me right Click kaise Disabel kare
 |
| Blogger Blog me Custom Page Not Found ki Settings Kaise Kare | Blogger me custom redirects Error 404 Setting kaise kare |
 |
| Blogger Blog me Custom Page Not Found ki Settings Kaise Kare | Blogger me custom redirects Error 404 Setting kaise kare |
Ye bhi pare – Blog me youtube Subscriber Button kaise lagaye.
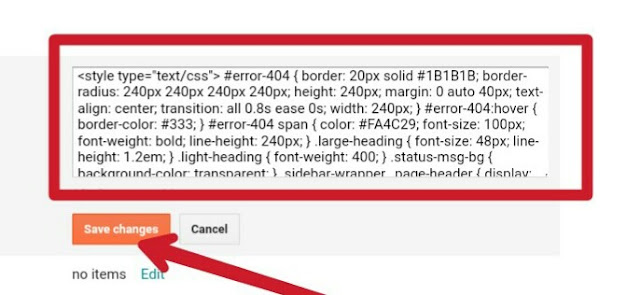
Ab aap ko ek khali box dikhega or us box me aap ko Custom Page Not Found 404 Error HTML code dalna hai jo Aap ko age wale step me mil jayega
</div> <h2 class=”large-heading” style=”text-align: center;”>Page not found.</h2>
<h3 class=”light-heading” style=”text-align: center;”>Sorry, the Content you were looking for on this Website/Blog does not exist.</h3>
<p>Try the search box below to find what you’re looking for.</p>
<form id=”searchThis” action=”/search” style=”display: inline; margin: 20px auto;” method=”get”><input onfocus=”if(this.value==this.defaultValue)this.value=”;” value=”Search this Website/Blog” type=”text” id=”searchBox” onblur=”if(this.value==”)this.value=this.defaultValue;” vinput=”” name=”q” /> <input id=”searchButton” value=”Go” type=”submit” /></form><br>
Code paste karna hai yaha par.
- Uper diya huwa Html code ko Copy kar lena hai or khali box me aap ko paste kar dena hai.
- Ab aap ko Save kar dena hai.
 |
| Blogger Blog me Custom Page Not Found ki Settings Kaise Kare | Blogger me custom redirects Error 404 Setting kaise kare |
Mubarak ho aap ne kar diya ab aap ka Custom Page Not Found 404 Error Page Successfully set hogaya hai.
Ab mai aap ko ye check karne batane wala hu ke ye work karta hai ki nahi to chalye check karte hai.
How to check Custom page not Found 404 Errors Setting in Blogger Blog?
- Uske liye sabse pahle apne blog ki kisi post ko open kar lijye.
- Post ko open karne ke bad us post ke URL me kuch badalo kar dijye ya kuch words ko hata dijye.
- Ab aap ko apne keyboard ke Enter ko press kijye.
- Ab aap ke samne kuch naya dekhne ko milega us page me jo aap ne set kiya hai Custom Page Not Found 404 Error Show karega or kuch hi seconds me page automatically home page par redirect hojayega.
To dosto mai ummid karta hu ke ab is trah se aap log bhi apne blog meCustom Page Not Found 404 Error page set kar liye hinge to mai asa karta hu ke ye post aap ko pasand aya hoga agar aap ke liye helpful ho to plz comment kar ke mujhe jarur bataye mujhe achcha lage.
To dosto aaj ke is article me bas itna hi tab tak apna khayal rakhiye khus rahiye Jai Hind Jai Bharat.












Copy kahan se karna hai jo Apne blog Mein Diya Hai Wahi copy karna hai
bhai code to copy nahi ho raha hai
very nice post
israil bhi https://pesekamao12.blogspot.com/2018/06/google-assistant.html
Sir Thanks. Nice post.
TechBulldozer
html Code can`t copy
http://www.aeahso.com